[ * 필자 Unity 버전 == 2020.3.6f1 ]
https://docs.unity3d.com/Packages/com.unity.visualeffectgraph@12.0/manual/index.html
Visual Effect Graph | Visual Effect Graph | 12.0.0
Visual Effect Graph The Visual Effect Graph enables you to author visual effects using Node-based visual logic. You can use it for simple effects as well as very complex simulations. Unity stores Visual Effect Graphs in Visual Effect Assets that you can us
docs.unity3d.com
* Node, Block들의 정보 확인하기 용의
Package Manager에서 Import하고 Assets에서 Create
Visual Effect Graph (VFX Graph)
- Particle을 기존 시스템보다 매우 훨신 많이 사용 가능하고 노드를 통해 여러 값들을 좀 더 쉽게(코딩을 줄이고) 변경하며 VFX를 제작하도록 도와주는 툴 (노드 그래프 방식의 Particle effect 제작 툴)
- Unity SRP에서 사용 가능
- SRP(Scriptable Render Pipeline) - Render Pipeline 제어를 C#을 통해 직접 할 수 있도록 함
- 직접 스크립팅을 할 수 있기 때문에 SRP로 불림
- SRP -> URP, HDRP로 나뉨
- URP(Universal Render Pipeline) - 모바일 등의 저사양 기기에서도 성능 대비 더 뛰어난 성능 및 향상된 그래픽 품질을 제공(사실 다양한 플랫폼을 지원하긴 함)
- HDRP(High Definition Render Pipeline) - 고사양의 그래픽이 요구되는 PC나 콘솔 프로젝트에 적합
- Compute shader 기반의 GPU Particle 도구
- GPU를 사용하기 때문에 기존 시스템(shuriken - CPU 사용) 보다 엄청 더 많은(대략 1000 -> 1000000) particle을 뿌릴 수 있음 + Compute shader로 계산하기 때문에 무거운 계산도 빠르게 가능(기존 시스템에서 무거웠던 계산들을 빠르게 처리 가능) => 고정 파이프라인대로 화면에 그리는 vertax, pixel shader를 이용하지 않고 오로지 GPU의 계산 능력만을 이용
- 모바일에서도 사용 가능 (-> OPENGL ES3.1 이상)
- * compute shader을 이용하려면 커널, 스레드, 그룹이라는 곳에 데이터를 적절하게 넣는 작업이 필요하나 노드만 구현하면 이런 작업들을 다 해주는 것이 VFX Graph
=> 기존 방식보다 계산을 넣어서 더 많은 파티클을 사용할 수 있게 해주는 툴


기존 Particle system과 VFX Graph
* 들어가기 전에
파티클을 생성하는 것을 Emitter라고 하고 Emitter에 의해 생성된 것을 Particle이라 하는 것임
1. Emitter가 Particle에게 알려줄 필요가 없는 정보
- - 몇 초 동안 Emission을 해야 할지 (Duration)
- - 몇 번 반복해야 할지 (Loop)
- - 얼마나 자주 생성시킬지 (Spawn Rate - Emission)
- - 최대 파티클 수는 얼마일지 (Capacity - Max Particles)
2. Emitter가 Particle에게 알려주어야 할 정보
- - 몇 초 동안 살아 있어야 할지 (Lifetime)
- - 어떤 곳에서 파티클을 생성시켜야 할지 (Position)
- - 어떤 방향으로 보낼지, 어떤 힘으로 보낼지 (Velocity - Speed)
- - 생성될 때 크기는 어떨지 (Scale - Size) 회전 값은 어떨지 (Angle - Rotate)
- - 처음 컬러는 어떨지 (Color)
3. Particle이 필요한 정보
- - 위에 Emitter가 알려준 정보(어트리뷰트)
- - 이 어트리뷰트들을 어떻게 변형할지
- - 총 라이프타임 대비 얼마나 살아왔는지 (Age - OverLifeTime)
- - 어떤 힘을 받아 움직일지 (Force)
- - 어떤 충돌을 적용할지 (Collision)
- - 어디를 향하고 있어야 할지 (Orient)
- - 어떻게 렌더링 되어야 할지 (Output - Renderer)
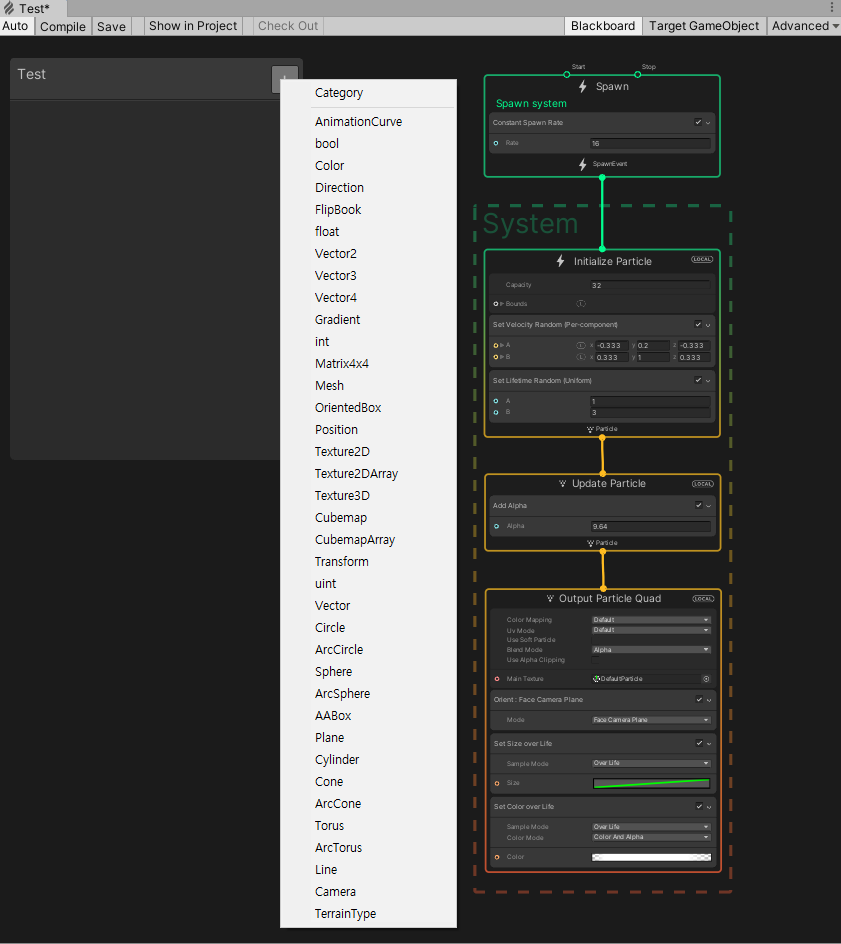
VFX Graph (Shader Graph와 유사하게 생각하면 됨)
- 초록 박스 부분이 위의 2번 내용, 노란 박스 부분이 위의 3번 내용
- Emitter가 Spawn, Initialize, Particle이 Update, Output => Spawn은 Emitter만 알면 되는 값 (Spawn과 관련), Initialize는 Particle도 알아야 하는 값 (여러 속성(Attribute))
- Block : VFX Graph에서 Default로 생성된 box안에 있는 것들
- Blackboard(왼쪽 상단 박스) : Attribute(속성)을 선언
- Node를 만들 때는 스페이스바, StickNote도 생성 가능(마우스 오른쪽)
기존 particle system < - > VFX Graph 비교
- Start관련 키워드 부분이 초기화 < - > Initialize Particle에서 초기화
- Over Lifetime관련 키워드 부분(Update 역할 느낌) < - > Output Particle Quad 진행 (VFX Graph의 Update부분은 다른 역할)
VFX Graph의 각 Block들

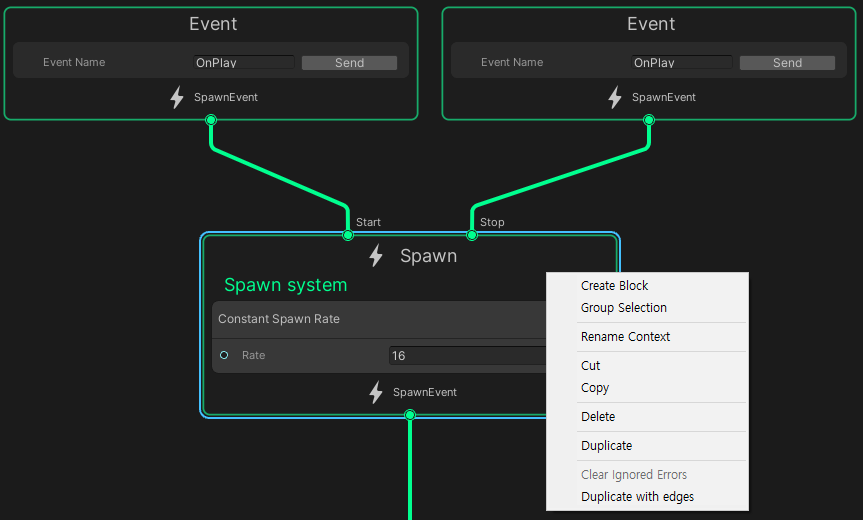
1. Spawn - 얼만큼의 파티클을 생성할지
- Event로 시작과 끝을 넣을 수 있음
- Spawn system block에 있는 Rate에는 blackboard에서 생성한 값을 대입도 당연 가능 (생성 주기)
- 다른 block들을 생성 가능(ex - Loop And Delay, Periodic Burst etc)

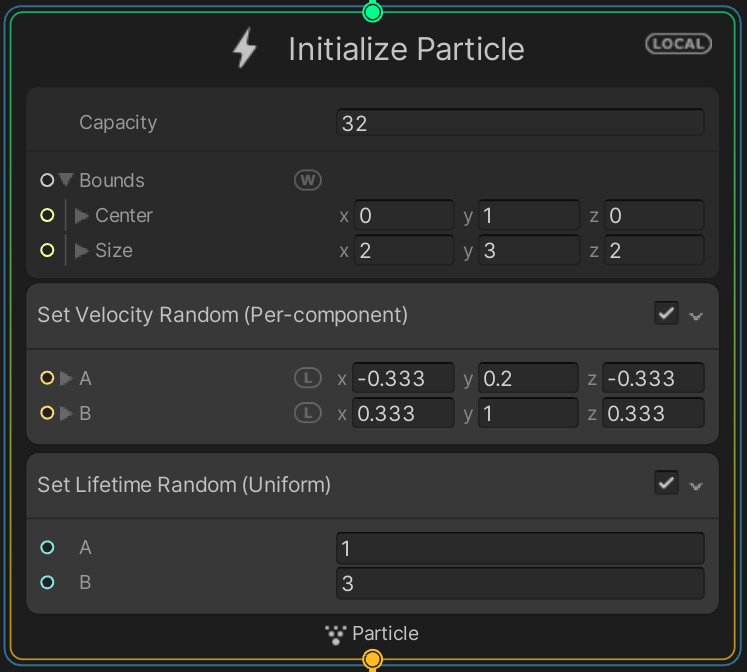
2. Initialize - Particle 생성 시 초기화
- Lifetime, Velocity, Angle, Color, Scale, Position 등
* 여기서 잠시 위 Capacity아래 Bounds를 볼 때

내용이 궁금하면 마우스 올려서 확인 가능
+

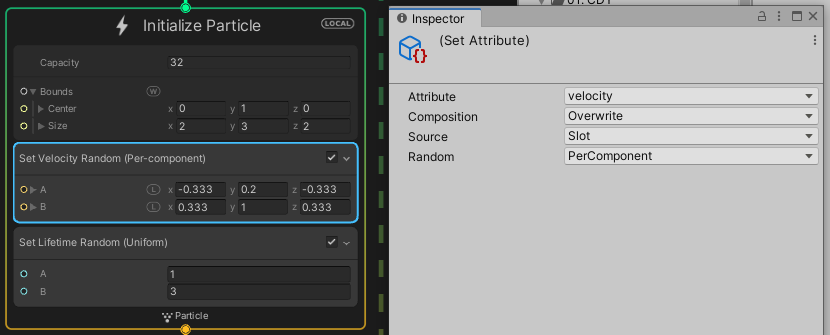
- 애지간한 Block들은 Inspector Option으로 속성 변경 가능(Block을 클릭 후 Inspector window를 보면)
Inspector window의 Composition - Overwrite가 Set이라고 생각하면 됨(뭐 당연한 소리인데 Get이 값을 가져오고 Set이 값을 넣어주는..)
=> 주로 Initialize에서 Set을 하고 Update에서 Set한 값을 Get으로 가져온다.
3. Update - 시간이 지날 동안 particle이 뭘 할 것인지
- 매 프레임 Update 되는 블록 -> 파티클의 논리를 적용 (Unity Lifecycle Update와 유사)
- 여기서도 set을 한다면 Initialize에서 한 행동이 의미가 없어짐 -> 굳이 중복 계산을 할 필요는 없음 -> 상황에 맞는 블록에서 계산하면 된다.
- Initialize 된 Attribute를 Get을 통해 가져올 수 있음
- 업데이트부터 값을 가져와서 쓰다 보니까 아무래도 노드를 이때부터 제대로 사용하기 시작함(노드 사용해서 값 넣어주고 이런 거)
4. Output - 화면에 출력되는 방식 (Renderer)을 결정
- 기본으로 Quad Output으로 설정되어있으나 변경 가능 (Lit이 들어간 Output은 빛을 받을 수 있음) + 하나의 아웃풋이 아니라 여러 출력을 가질 수 있음
- Blend의 default값은 alpha임 -> Lit shader로 하려면 Opaque로 변경하고 해야 함(안 그럼 안보이겠지)
- Shader Graph 연동도 여기서 할 수 있다고 함 (Shader Graph Create 할 때 VFX Shader Graph가 있었음)
- 슈리켄에서 하던 Over Life를 여기서 사용할 수 있음
* Shader Graph나, FlowCanvas, NodeCanvas를 하면서 그래프를 하도 보니까 이젠 좀 익숙하다.
좀 아쉬운 부분은 Shader Graph나 VFX Graph는 전체 화면으로 바꾸기가 좀 힘들다는..?
Paradox Notion에서 제공하는 FlowCansvas, NodeCanvas의 경우 빈 공간을 더블클릭하면 전체 화면이 되는데 말이지...
=> 이게 왜 생각보다 불편하냐면


이처럼 VFX Graph window가 Layout에 포함되어있으면 오른쪽 상단 설정 버튼을 통해 전체 화면을 해야 하는데 진짜 별거 아니지만 작업하면서 생각보다 많이 불편함
참고
https://www.youtube.com/watch?v=POnVRD6_QaU
기본적인 내용을 너무나 잘 정리해주심
https://www.youtube.com/watch?v=b9QbRuvkvsI
내용이 좀 어려움 - Shader Graph와 같이 사용하는 느낌이고 좀 더 깊은 느낌임 나중에 다시 봐야 할 필요가 있음
# 갓 지 로
https://www.youtube.com/watch?v=BeCs0LJzkiM&t=2306s
지니 VFX를 어떻게 만들었는지 설명해주는데 좀 초기버전의 Visual Effect Graph다 보니까 좀 아쉽구리
'Unity > 개념 및 분석' 카테고리의 다른 글
| Unity Presets_사전 설정_자주 사용하는 거 미리미리 설정해버려 (0) | 2021.07.13 |
|---|---|
| Unity ScriptableObject 간단 정리 (0) | 2021.07.12 |
| Unity Timeline [간단한 사용방법부터 Custom Playable까지] (0) | 2021.07.02 |
| Unity Cinemachine [코딩 없는 카메라 연출] (0) | 2021.06.30 |
| Unity JSON 기본 개념 + 사용[JsonUtility + JSON .NET For Unity(newtonsoft.json) + LitJson + MiniJson] 아는 거 다 써버려 (0) | 2021.06.25 |