[ * 필자 Unity 버전 == 2020.3.6f1 ]
https://assetstore.unity.com/packages/tools/visual-scripting/nodecanvas-14914
NodeCanvas | 비주얼 스크립팅 | Unity Asset Store
Get the NodeCanvas package from Paradox Notion and speed up your game development process. Find this & other 비주얼 스크립팅 options on the Unity Asset Store.
assetstore.unity.com
AssetStore에서 다운로드 (무료는 아니지만 볼트를 사용할 바에 차라리..)
Package를 추가하고 사용하고자 할 오브젝트에 Add Component

이런 식으로 Flow Script Controller라는 component가 추가된 것을 볼 수 있고 추가하면

Flow Script Controller + Blackboard 이렇게 추가된다.
Flow Script Controller가 우리가 쓰는 Script를 대신하여 흐름을 제어한다.
Blackboard의 경우 변수를 선언하는 곳이다.
(default로 같이 추가됨, Bolt에서 Flow Machine 만들면 Variables 생기는 것과 같음)

CREATE NEW를 통해 Flow Script를 추가할 수 있다.
1. Bound
- FlowScriptController가 추가된 오브젝트에 바인딩되는 것
2. Asset
- .asset으로 에셋 자산을 만들어서 사용 -> 필요한 경우 다른 FlowScriptController에서도 사용 가능
* Paradoxnotion에서는 Bound 사용을 권장한다. 그치만 Bound에서 .asset으로 만들어 사용하고 싶을 때는

이렇게 Canvas Window에서 Edit - Save To Asset을 통해 Asset으로도 저장할 수 있다.
물론 바로 위에 보이는 Bind To Owner를 통해 다시 Bound로 사용할 수 있다.

현재 공부하면서 작업 중인 간단한 FlowScript Controller인데 사실 여기서 위에 체크한 부분은 사실 자세히는 모르겠다.
* flowcanvas doc에 내용이 있긴 한데 음.. 좀 더 사용해보면서 필요성을 깨달을?
사용법은 Bolt와 크게 다르지 않다.

EDIT FLOWSCRIPT을 클릭하면 위와 같은 Canvas Window가 뜨고 그 안에 스크립팅을 하면 된다.
스페이스바 누르기, 마우스 오른쪽 클릭을 통해 노드를 추가하고 추가할 노드를 검색할 때도 Bolt처럼 편하게 할 수 있다.
필요에 따라 Hierarchy, Project window에서 드래그 앤 드롭을 통해 노드로 추가 가능
오른쪽 상단에 보이는 Blackboard Variables에 추가한 변수들 또한 드래그 앤 드롭을 통해 Get, Set으로 추가 가능
드래그를 통해 여러 노드를 선택할 수 있고 컨트롤 + 드래그를 통해 그룹을 만들 수 있다.
* 빈 그룹을 만들고 원하는 노드들이 있는 부분에 빈 그룹을 놓아서 그룹을 설정할 수도 있고 그룹을 뺄 때 그룹란을 유지하고 싶거나 미세하게 조절하고 싶을 때는 시프트 + 그룹을 드래그를 통해 그룹란을 이동할 수 있다.
Generic type node를 제공한다.
매크로 사용 가능
- 위 노드를 보면 굉장히 복잡한데 여기서 재사용을 많이 한다던지 따로 기능을 묶어서 관리하고 싶을 때

이처럼 원하는 부분의 노드들을 선택하고 오른쪽 마우스 클릭을 통해 매크로를 만들 수 있다. 위는 예시로 든 것이고 메소드를 따로 빼서 Input값과 Output을 만들어서 관리할 수 있다. (매크로는 .asset파일이다.)
* 매크로 내에는 이벤트 노드가 없는 것이 좋다고 한다.
이 외에도 뭐 C#이벤트, 커스텀 기능 등 어지간해서는 거의 다 표현 가능하지 않을까 싶다.
== 좋다 여러므로
뭐 다만 Bolt의 경우 에디터상에서 실행하면서 수정이 가능한데 FlowCanvas는 불가능하다. 근데 이점 빼고는 뭐 ..
* 위 내용 외의 꼭 알고 있어야 한다고 생각하는 노드, 팁들?
1. Switch Comparison node - 조건 만들기
2. Cooldown node - 개편함 그 쿨타임 주는 거임 몇 초 뒤에 시작한다든지

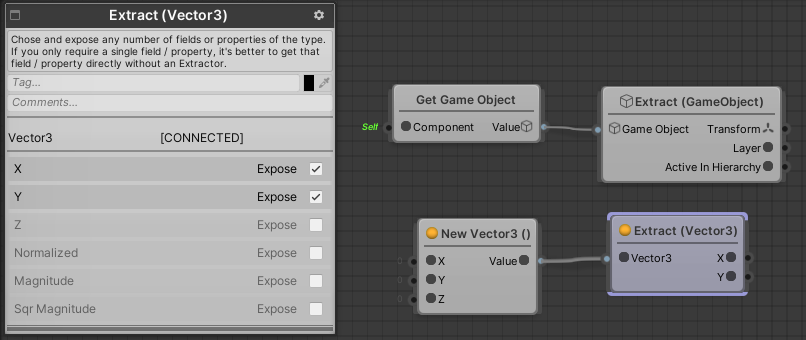
3. Extract에 대해 알아야 한다.
위처럼 New Vector3를 사용할 때 x, y의 값만 따로 빼서 쓰고 싶을 때 Extract Vector3 노드를 추가하고 빼와야 할 부분을 Expose 해주면 된다.
노드를 검색할 때 Extract만 검색해보면 사용할 수 있는 부분이 참 많다.

4. 간혹 노드를 만들고서도 노드가 이해가 안 갈 때 노드의 이름(위를 보면 빨간 부분 and 보라 부분)을 더블클릭하면 그 노드의 내용을 스크립트를 통해 볼 수 있다. 기존에 알고 있는 C#과는 조금 다른 느낌인데 보면 또 본다.

5. Prefab 오브젝트를 Hierarchy에 올려두고 변수를 추가하면 위처럼 프리팹에 적용할 수 있긴 한데 사실 이렇게 하면 안 된다.

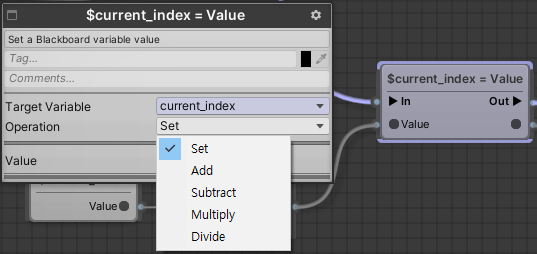
6. 변수를 Canvas에 Set으로 끌어 왔을 때 왼쪽 마우스로 클릭해보면 왼쪽 상단에 위와 같은 window가 뜨고 꼭 set이 아니라 다른 여러 계산을 할 수 있다.

7. 변수를 설정하고 bind를 통해 값을 바로 받아올 수도 있다.
위 내용은
https://flowcanvas.paradoxnotion.com/
FlowCanvas | Modern Visual Scripting for Unity
flowcanvas.paradoxnotion.com
을 참고했습니다.
'Unity > 개념 및 분석' 카테고리의 다른 글
| Unity Cinemachine [코딩 없는 카메라 연출] (0) | 2021.06.30 |
|---|---|
| Unity JSON 기본 개념 + 사용[JsonUtility + JSON .NET For Unity(newtonsoft.json) + LitJson + MiniJson] 아는 거 다 써버려 (0) | 2021.06.25 |
| Unity Bolt(비주얼 스크립팅) 기본개념 (0) | 2021.06.15 |
| Unity Addressable Asset System 기본 개념 (2) | 2021.06.04 |
| Unity Serialization(직렬화) (0) | 2021.05.13 |