[ * 필자 Unity 버전 == 2020.3.6f1 ]
Bolt는 코딩 없이 노드 기반으로 작성 가능한 비주얼 스크립팅 툴
- 코딩으로 인한 개발의 진입 장벽을 조금은 낮춰주고 비 프로그래머가 작업할 때 본인이 생각한 로직이 맞는지를 간단히 확인하거나 빠르게 프로토 타이핑을 내야 할 경우 사용하기 적절하다고 한다.
(Unreal의 경우 내장으로 비주얼 스크립팅이 가능한 Blueprint를 제공한다.)
/*
아 그런데 진짜 진짜로 몇 번을 사용해 봐도 아직 내가 코딩이 더 편해서인지 조금 아니 매우 불편한 점들이 많다.
일단 어느 정도 뭘 좀 하려고 하면 아무리 super unit으로 빼고 뭘 해도 보기가 참 복잡해진다.
+ 쓰다 보면 결국 코딩, Unity Component에 대한 내용을 알아야 한다. (사실 당연한 부분이긴 하다만.._)

Bolt를 설치한 뒤 기본 설정을 하는 부분인데
위는 Bolt의 그래프상에서 사용될 각종 Unit들의 이름이 프로그래머에게 더 적합하게 나올지 비 프로그래머에게 더 적합하게 나올지를 선택하는 부분이다.
이게 진짜 골치 아픈 게 둘 다 해봤는데 뭐가 됐건 어차피 언어의 개념과 Unity Component의 개념이 어느 정도 있어야 사용하기 편하다. 특히 Unity Component의 개념이 없으면 사용이 힘들 수밖에 없다.
[Human Naming의 경우 그냥 Programmer Naming을 살짝 풀어서 쓴 정도라 별 차이도 없음]
그리고 아직 나온 지 얼마 안 됐다. 이 말은 즉 예제가 별로 없다는 점이다.
보통 예제나 각종 component 등을 검색할 때 여러 블로거분들이나 유튜버 분들의 글, 영상을 보기도 하지만 나중에 깊이 가거나 더 제대로 활용하려면 결국 Unity에서 작성된 설명 글을 읽기 마련인데, unity에서 제공한 볼트 예제를 보면 좀 당혹스럽다. 그냥 따라 하기만 되지 여러 Unit들을 사용하면서도 이게 뭔지를 안 알려주니 어쩌라는..
뭐 하여튼 여러 훌륭한 유튜브분들이 여러 예제를 만들어주셔서 지금은 유튜브에서 공부하는 게 더 좋다.
가장 하고 싶은 얘기는 프로그래밍을 시작하는데 처음이거나 혹은 초심자일 경우 Bolt가 코딩보다 쉽다는 단지 그 이유 하나로 코딩보다 Bolt를 먼저 사용하지 말길 바라는 점이다.
그럼에도 Bolt - Visual Scripting이 제공되는 이유는 개발자와 비개발자의 원활한 소통 + 빠른 프로토 타이핑이라 생각한다.
+ 추가로 프로젝트의 전부를 Bolt로 작업하는 건 매우 비효율적이다. Unity 내부적으로 돌아가는 로직이 있는데 Bolt를 사용하면 로직이 추가되어 돌아가기 때문에 효율이 조금은 떨어진다고 한다.
== 빠른 프로토 타이핑
*/
* 들어가기 전에
- Bolt는 Asset Store에서 무료로 다운 가능
[추후 Bolt2가 나오면서 Unity에 기본 패키지(Visual Scripting)로 내장된다고 알고 있음]
- Bolt 관련된 메뉴 window는 Editor의 Window에서 엥간해선 다 열 수 있음
https://docs.unity3d.com/bolt/1.4/manual/index.html
Visual Scripting with Bolt | Bolt Visual Scripting | 1.4.12
Visual Scripting with Bolt Bolt is a visual scripting solution for use within Unity. Use Bolt to develop and work on your application without having to write code. Introduction Get Bolt imported, setup and configured to your liking. Basic Concepts Learn ab
docs.unity3d.com
요 사이트에서 Bolt에 관한 기본 내용을 볼 수 있다.
[* 항상 공식 문서의 내용이 궁금하면 궁금한 것 + doc로 검색하면 편리하다.]

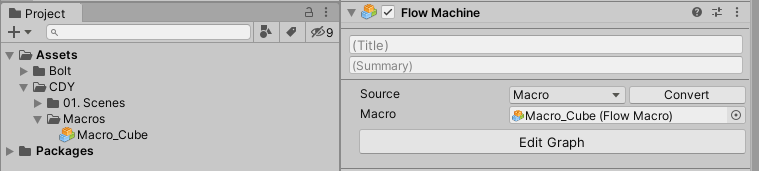
Flow Machine (Component)
- 노드 기반으로 작성된 Flow Macro 에셋을 게임 오브젝트가 사용하기 위해 필요
[사용하고자 하는 오브젝트에 Component를 추가하면 된다.]
- Flow Graph를 동작시켜줌

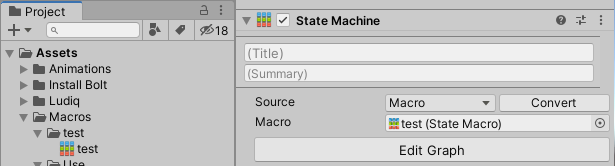
Macro
- 노드를 연결해 행동을 구현하는 에셋 [script의 기능을 대신한다 생각]
- Edit Graph로 그래프를 수정하면 된다.
[Project에서 만든 Macro를 누른 뒤 Inspector 창에 나오는 Edit Graph를 클릭하여 그래프를 수정할 수도 있음]

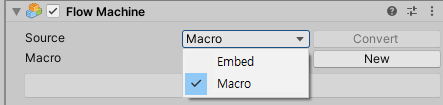
* 위처럼 Flow Machine - Source가 Macro 말고 Embed도 있는데 Embed는 따로 Macro를 만들지 않고 바로 Graph가 Flow Machine에 저장된다 즉 Macro를 따로 만들지 않았기 때문에 만든 Graph를 재사용 할 수 없다.
물로 재사용이 필요하게 된 경우 Convert를 눌러 Macro로 저장하면 된다.

Variables
- Flow Machine을 추가하면 자동 추가됨
[현재 게임 오브젝트에 필요한 변수를 등록하거나 수정할 수 있음]

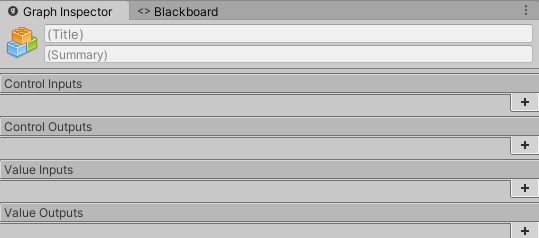
Graph Inspector
- Macro가 다른 그래프에서 사용될 때(Super Unit - 자주 쓰는 동일한 Group(매서드)을 묶어둔 것들을 그래프 상에서 가독성을 위해 따로 Macro를 만들어 빼두는 것) Input, Output 정보를 설정
[- 한 그래프의 하나의 기능만을 구현했다 가정할 때 다른 그래프에서 이 그래프를 통체로 가져와서 사용 가능
== 저장된 매크로를 다른 그래프 안에서 하나의 Unit으로 사용 가능하단 소리 - 이 Unit을 Super Unit이라 함]
- Unit에 대한 경고와 에러 메시지를 바로 받아볼 수 있음

Blackboard
- 변수를 등록하고 수정할 수 있음
각 변수들은
Flow - 현재 flow에서만 사용 (한 flow에서 사용하기 때문에 위에 창에는 없음, flow가 끝나면 사라짐)
Graph - 현재 그래프에서만 사용 (그래프 외부에서 접근 불가능)
Object - 현재 게임 오브젝트의 모든 그래프에서 공유
Scene - 현재 씬에 소속된 모든 그래프에서 공유
App - 씬이 변경되어도 유지됨, 모든 그래프에서 공유되는 변수 (프로그램 종료 시 사라짐)
Saved - 프로그램이 종료되어도 저장되는 변수
[다음 실행 시 불러와 사용 가능, PlayerPrefs의 기능을 이용한 것임 -> 변수값이 레지스트리에 저장됨(보안에 취약)]

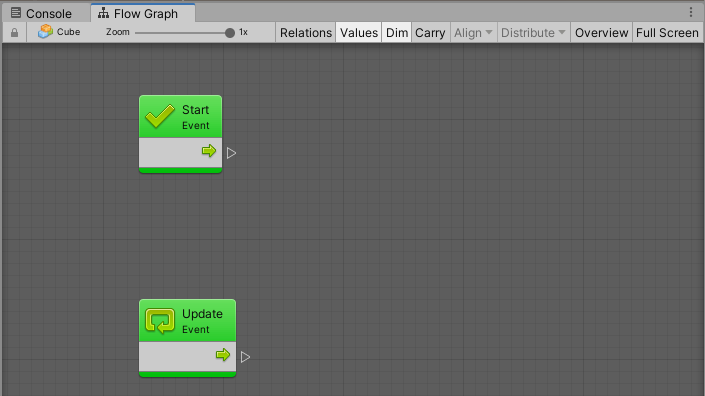
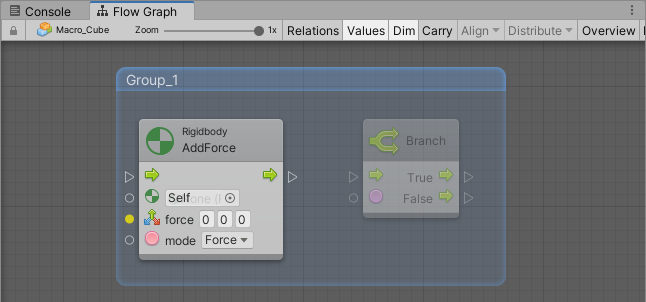
Flow Graph
- Script의 기능을 대신함(적용할 오브젝트의 기능을 여기서 구현하면 됨)
- 사용하고자 하는 객체의 Flow Machine에서 Edit Graph를 통해서도 들어갈 수 있음
- 2개의 모니터로 작업할 때 Script를 아예 사용 안 하고 Flow Graph만 사용 시 한 모니터에 Flow Graph를 두면 크게 볼 수 있어 좋겠지만 1개의 모니터여도 본인에게 맞는 Layout을 설정하고 위 Flow Graph의 빈 곳을 더블 클릭하면 Flow Graph window가 전체 화면으로 전환되니 모니터가 1개 더라도 작업하기에 큰 문제가 없음

빈 공간에 오른쪽 마우스 클릭 시 기능 구현에 필요한 각종 Unit들을 불러올 수 있음
*Unit은 아래 그림에서 보이는 AddForce, Branch 같은 하나가 각각 Unit이라고 볼 수 있고, 여러 함수가 될 수도 이벤트가 될 수도 있음 그냥 코드상에서 표현 가능한 모든 것들이 Unit이라고 생각해도 무방할 듯싶다.
-> 코드 짤 때 사용한 것들을 다 처보면 진짜 다 있음 ..(당연한 거지 홀홀홀)

컨트롤 + 마우스 왼쪽 버튼 드래그를 통해 그룹을 지정할 수 있음
추후 여러 Unit들을 사용하다 보면 (사실 추후도 아니고 조금만 써도 뭐가 많아지게 되는데)
가독성이 매우 떨어지게 되는데 이를 Group 화하여 조금은 줄일 수 있음 (각 기능별로 나누면 좋음)
그룹의 경우 Graph Inspector에서 각 그룹의 색을 변경할 수도 있음
그리고 Flow Graph의 메뉴들 중 Dim이라는 게 체크가 되어있는데 이는 계속 체크해두기를 권장한다.
체크를 해둬야 unit들이 사용하고 있는지 안 하고 있는지를 파악할 수 있다.
[위의 경우 AddForce에 마우스를 올려뒀기 때문에 밝게 보이는 것일 뿐 사용은 안 하고 있기 때문에 마우스를 내리게 되면 옆에 있는 Branch처럼 어둡게 된다.]

State Machine (Component)
- Flow Machine과 비슷한 개념이다.
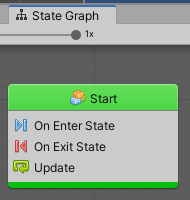
Macro를 새로 만들면

위와 같이 원래 봤던 Flow Graph와는 조금 다른 형태의 그래프를 볼 수 있다.
[Window의 Flow Graph가 State Graph로 자동으로 변경됨]
근데 뭐 엄청 다른 것도 아니고
이름 그대로 상태에 대한 로직을 구현하는 것이다.
예를 들자면 (AI와 오브젝트의 애니메이션을 생각하면 편하다.)
Enemy 오브젝트에서 여러 상태들이 존재한다 가정한다. (순찰, 공격)
순찰에서 공격으로 상태가 변경되어야 할 때가 있고 공격에서 순찰로 상태가 변경되어야 할 때가 있는데
이러한 부분을 제어한다고 생각하면 된다.

Start를 더블클릭하면 한 단계 아래의 이벤트를 볼 수 있는 Flow Graph를 볼 수 있다.
[Zoom의 왼편을 보면 test(state) Start(flow)로 하위로 내려온 것을 볼 수 있다. test를 클릭하면 test State Graph로 이동한다.]
왼쪽부터 차례로 보면 - state가 시작되는 순간 - state가 유지될 때 - state가 끝날 때로 볼 수 있다.
-> 각 State를 지정하고 그 State의 하위 Flow Graph에서 어떻게 기능을 정의하냐에 따라서 State의 동작이 정해진다.

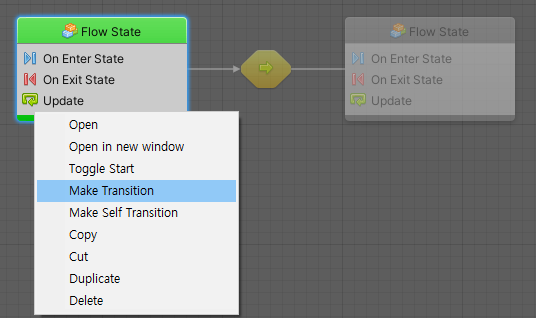
State Unit은 State Graph에서 오른쪽 마우스 버튼을 클릭하여 생성 가능하다.
Flow State - default로 만들어지는 Start State와 동일한 State
Super State - 더블클릭하여 내용을 보면 안에 Start State가 존재한다.
[State 안에 State를 구현하여 좀 더 복잡한 로직을 만들 때 사용]
Any State - 애니메이션에서 어떠한 상태에서도 조건이 부합하면 애니가 동작하게 하는 것과 같은 맥락으로 어떠한 상황에서도 조건이 부합하면 다른 State로 가도록 할 수 있다.
[보통 몬스터 애니메이션을 만들 때 Death 애니 같은 경우는 Any State에서 조건이 맞을 때 Death로 가게 하는 것과 같은 맥락]
즉 모든 상태를 의미한다.

위는 Unity에서 제공하는 Bolt 예제에서 따온 Player의 State Flow인데
2개의 State 중 왼쪽이 초록색이고 오른쪽이 회색임을 볼 수 있다.
초록색이 State Machine이 시작 시 먼저 실행되는 State이다.
Start State의 경우는 각 State를 오른쪽 마우스 버튼을 클릭하여 Toggle Start를 클릭하여 설정할 수 있다.
[여러 개의 State를 Start State로 설정할 수도 있긴 하다]

스테이트에서 다른 스테이트로 넘길 때는 위처럼 시작하고자 하는 스테이트에서 Make Transition을 클릭하여 다음 스테이트를 클릭해 주면 된다.

중간에 화살표를 클릭해보면 이렇게 Transition이 동작할 조건을 설정할 수 있는 Transition Layer로 넘어온다.
[State Trigger Transition Unit을 활성화시키면 이 Transition이 동작한다. 즉 상태를 넘길 조건 Flow를 구성하고 그 결괏값을 State Trigger Transition Unit에 넘겨주어 조건에 부합하면 넘어가도록 하면 된다.]
간단하게 기본 개념들은 대략 이 정도이다.
* 장점이라 생각되는 부분으로는
- 에디터가 플레이 상태여도 그래프를 수정 가능하다는 점 (이건 최고의 장점임 ㅇㅈ)
- 한 그래프의 하나의 기능만을 구현했다 가정할 때 다른 그래프에서 이 그래프를 통체로 가져와서 사용 가능
[저장된 매크로를 다른 그래프 안에서 하나의 Unit으로 사용 가능하단 소리 - 이 Unit을 Super Unit이라 함]
- 플레이 시 데이터들의 흐름을 그래프상에서 눈으로 바로 확인 가능하단 점
- 스크립트에서 객체의 Component를 초기화하고 사용할 필요가 없이 바로 그래프상에서 사용 가능하단 점
[추후 BOLT2에서는 Flow Graph에 작업한 내용이 스크립트에 바로 연동되어 자동으로 코딩이 된다고하는데 이부분은 기대되는 부분이다.]
위 내용은
https://blog.unity.com/kr/news/bolt-visual-scripting-is-now-included-in-all-unity-plans
Bolt 비주얼 스크립팅 에셋 무료화 안내 | Unity Blog
네, 그렇습니다. 어떤 플랜을 구독하든 모든 Unity 사용자가 이제 무료로 Bolt를 다운로드하여 사용할 수 있습니다. Personal, Student and Education 플랜, Plus, Pro, Enterprise 구독 모두 해당됩니다.
blog.unity.com
+
https://www.youtube.com/watch?v=h7-X3c90i74&list=PLC2Tit6NyVie0CnuNtBtnu8-Svl7exHyG&index=1
+
https://www.youtube.com/watch?v=gpl1AQBguP8&list=PLYQHfkihy4AxMrMboyu9MawB6Aujc1Xep&index=1
+
https://www.youtube.com/watch?v=G_o-EpCk5ng
을 참고하여 작성되었습니다.
'Unity > 개념 및 분석' 카테고리의 다른 글
| Unity JSON 기본 개념 + 사용[JsonUtility + JSON .NET For Unity(newtonsoft.json) + LitJson + MiniJson] 아는 거 다 써버려 (0) | 2021.06.25 |
|---|---|
| Unity FlowCanvas(in paradoxnotion) Visual Scripting (0) | 2021.06.16 |
| Unity Addressable Asset System 기본 개념 (2) | 2021.06.04 |
| Unity Serialization(직렬화) (0) | 2021.05.13 |
| Unity AssetBundle 기본 개념 (1) | 2021.04.26 |